一、右键菜单
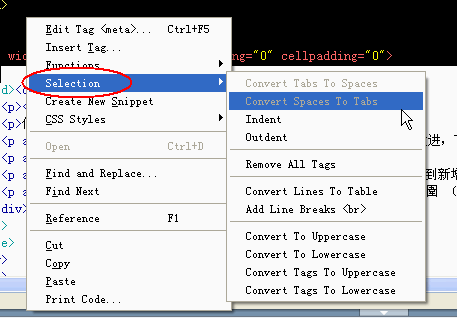
在源代码区域如果选中一个范围,点击右键菜单看到新增了“Selection”功能,在这个功能下包括了转换大小写、转换标签等等功能,如图1。
 图1
图1
二、Tag标签
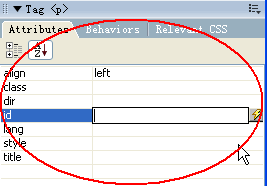
在Tag标签的群组里,除了以前有的行为、CSS面板以外还增加了CSSRelevant和CSS Rule面板,还有一个性质(Attributes)面板。如图2
 图2
图2
在这个面板中就可以看到关于当前网页设定的一些源代码,如果网页是个动态网页,这里面的数据也是动态的。
三、标签选择器
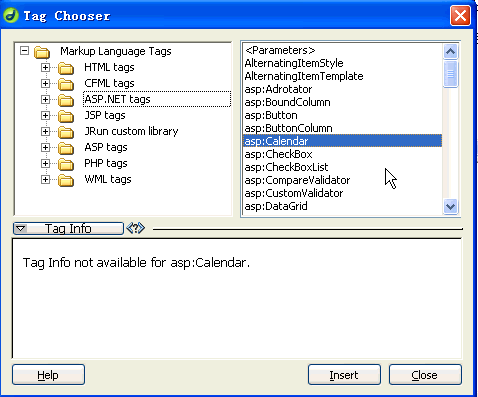
在“Insert”菜单下,找到“Tag”选项,可以打开标签选择器,如图3
 图3
图3
Dreamweaver MX 2004中对源代码编辑的操作功能也有一定的改进,这里列出了所有的代码标签,当我们在源代码编辑区域编写代码的时候,需要自动提示的代码标签就是从这里提取的。打开这个对话框,我们就可以一边编代码,一边取用这些标签。
四、自定义标签
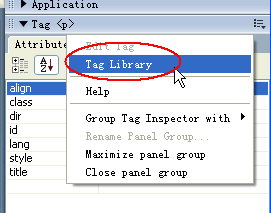
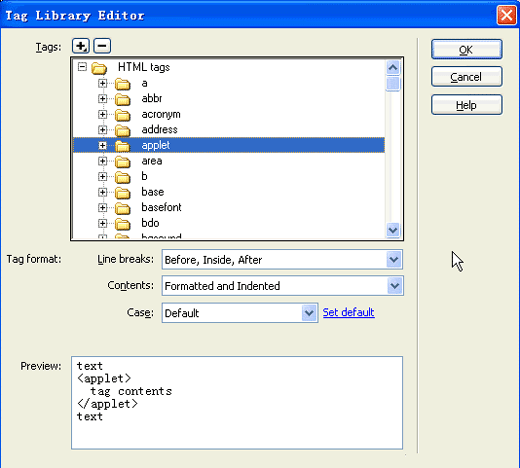
在Tag面板右方有一个弹出菜单,在菜单中找到“Tag Library”,弹出对话框,如图4。
 图4
图4
在弹出的对话框中,我们可以自己编写代码标签了,如图5。
 图5
图5
注意:Dreamweaver MX 2004的代码标签实际上存放在一个XML文件里面,包括标签的显示颜色和代码提示。在这里我们可以自行修改XML的档案,添加代码标签。在Dreamweaver MX 2004的安装目录下的Configuration文件夹里就可以找到这些文件。
五、自定义代码颜色
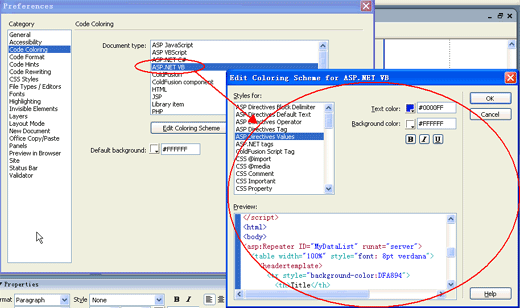
在编辑菜单下的“偏好设定(Preferences)”选项中,可以自定义不同程序下的代码颜色。如图6
 图6
图6
