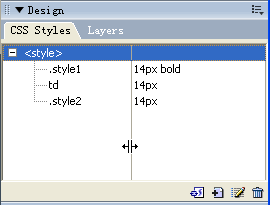
在Dreamweaver MX 2004中界面最右边有一列各种选项面板的设置对话框,其中包括“CSS Style”,如图5。
 图5
图5
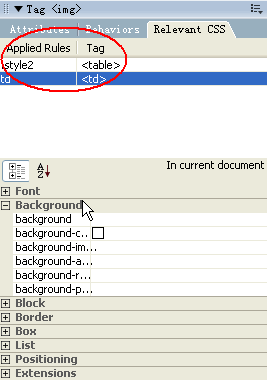
老版本的DW也有这个CSS Style面板,Dreamweaver MX 2004中只保留了CSS Style的编辑功能,去掉了套用模式(Dreamweaver MX 2004直接在属性面板中套用CSS样式)。Dreamweaver MX 2004在“Rules”面板中提供了更多的CSS功能,如图6。
 图6
图6
在CSS Rule面板中选择一个样式之后,它就会自动切换到该样式的有关选项,我们可以在面板上进行检查和修改。这个面板将CSS样式详细分成了好几大类,针对每一个样式都有详细的参数或选项帮助我们做设置。这样即使我们对CSS的用法不太熟悉,也可以轻松使用它的功能。
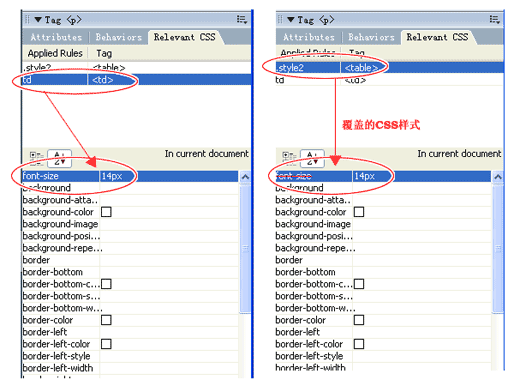
在Rules面板的下方是Relevant CSS面板,在这里有网页内每个部分的CSS详细设置内容。在网页中选定某个区域,Relevant CSS面板就出现相关的CSS设置选项,以及它上一层的 CSS样式,甚至 CSS 是套用的哪一个 HMTL标签都显示得很清楚,若有覆盖过的地方,会用特别的颜色和删除线来提示,如图7。
 图7
图7
